Bonjour et bienvenue !
Avant de vous lancer dans la réalisation de cette application, il est important de posséder un niveau de base en Angular.
Aujourd’hui, nous allons explorer la création d’un tableau de bord dynamique en utilisant le framework « Angular » et la librairie « Chart.js ».
Au cours de cet atelier en ligne, vous apprendrez à combiner les puissances d’Angular et de Chart.js pour visualiser des données en temps réel et les rendre interactives.
Soyez prêts à mettre vos compétences à profit pour créer un tableau de bord personnalisé et informatif !
Avant de commencer, installez la librairie Chart.js via l’interface Node.js.
npm install chart.js
Une fois la librairie installée, vous ouvrez votre projet Angular. Ensuite, dans le fichier TypeScript, vous écrivez le code suivant :
import { Component, OnInit } from '@angular/core';
import Chart from 'chart.js/auto';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit{
chart!:any;
Utils:any[] = ['Html5', 'Css3', 'Javascript', 'Php7', 'Angular', 'Nodejs', 'Pwa'];
constructor(){}
ngOnInit(): void {
this.chart = this.load();
}
load(){
const labels = this.Utils;
const yves = new Chart('canvas',{
type: 'bar',
data: {
labels: labels,
datasets: [{
label: 'Statistique des utilisateurs',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
},
});
return yves;
}
}
Après avoir enregistré votre code, ouvrez le fichier HTML et écrivez-y le code suivant :
<h1>Mes compétences Web</h1>
<main class="container">
<section class="row">
<article class="col-lg-12">
<canvas id="canvas"> {{chart}} </canvas>
</article>
</section>
</main>
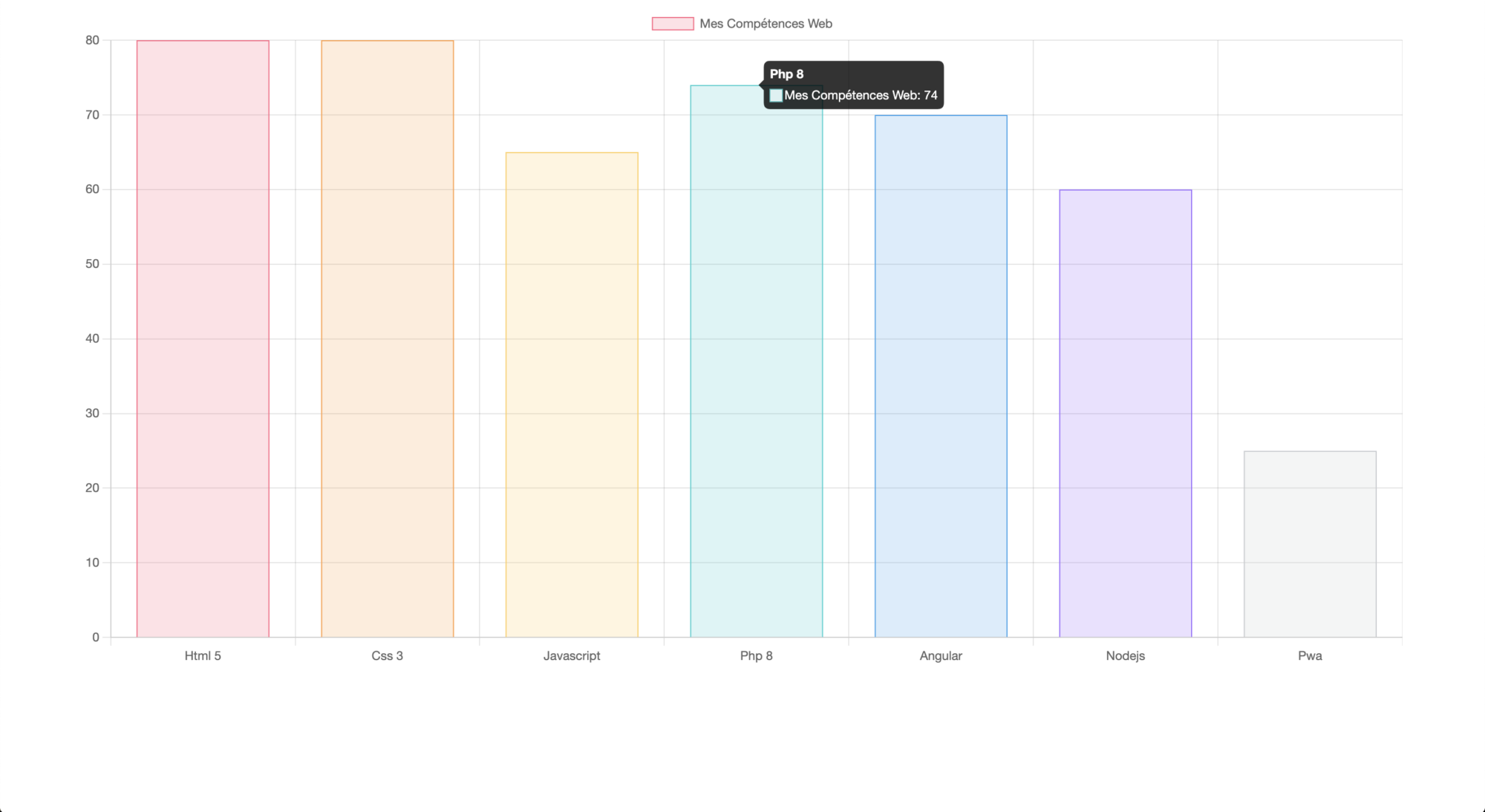
En cliquant sur l’un des deux boutons « GitHub » ou « Voir le résultat » :
- Si vous cliquez sur « GitHub », vous serez redirigé vers la page GitHub du projet et pourrez télécharger l’application complète.
- Si vous cliquez sur « Voir le résultat », vous serez redirigé vers la page de l’application où vous pourrez voir le résultat.