Bonjour et bienvenue !
Avant de vous lancer dans la réalisation de cette application, il est important d’avoir des connaissances de base en HTML, CSS ou Angular pour le Front-End, et en PHP8 de préférence pour le Back-End.
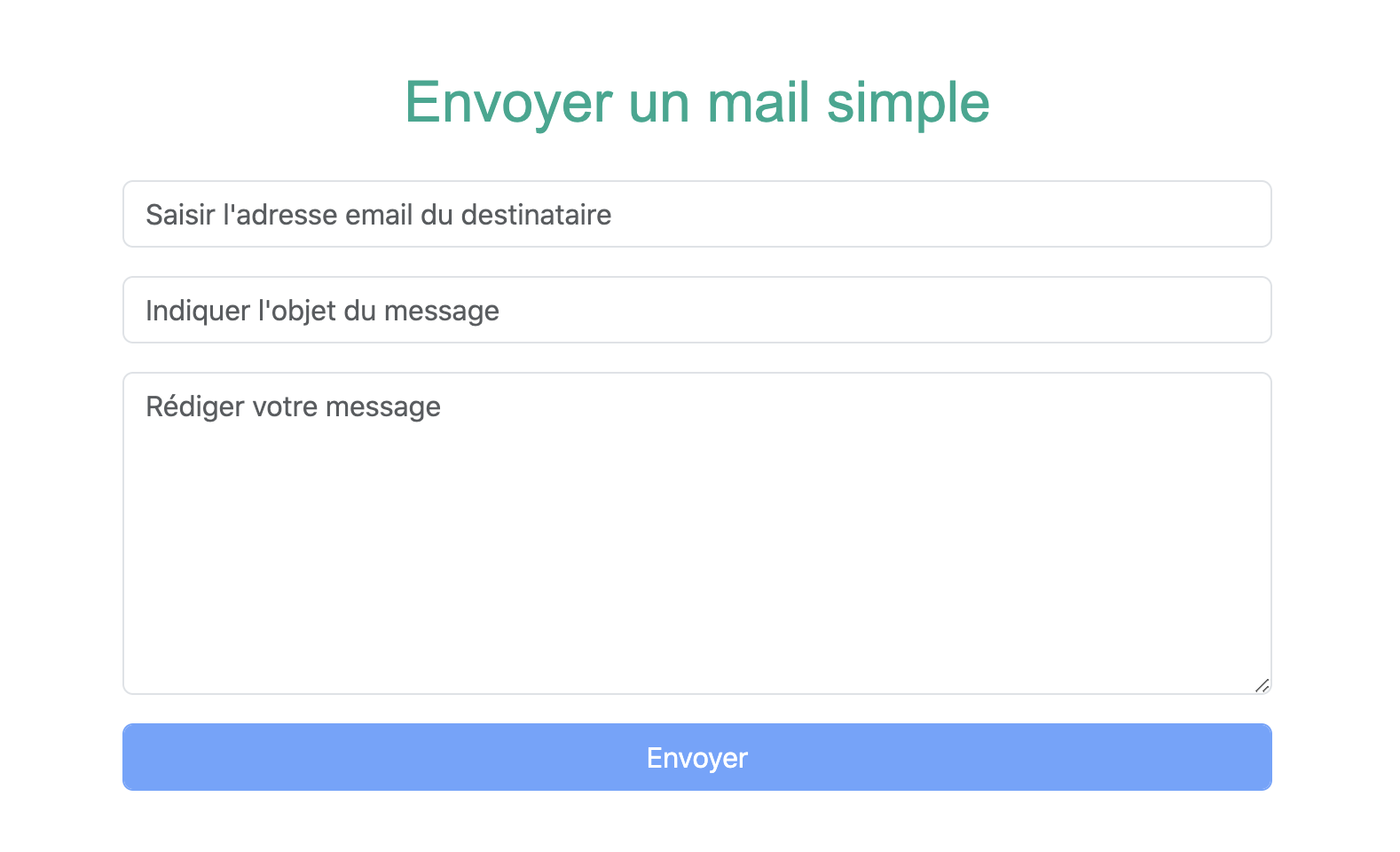
Dans ce tutoriel, vous apprendrez à concevoir un formulaire avec Angular, permettant à un utilisateur de saisir l’adresse e-mail du destinataire, l’objet du message et le contenu du message.
Ensuite, vous apprendrez à écrire du code côté serveur en PHP qui enverra le message lorsque vous cliquerez sur le bouton « Envoyer » du formulaire.

Nous allons commencer par installer Angular sur notre ordinateur.
Juste une précision : vous pouvez suivre ce tutoriel et le réaliser avec HTML, CSS ou PHP. Si vous vous demandez pourquoi j’ai choisi de le faire avec Angular, c’est simplement par plaisir et parce que je souhaite me spécialiser dans le développement web avec Angular.
Avant d’installer Angular, nous devons d’abord installer npm (Node Package Manager). Vous pouvez le télécharger et l’installer via le lien fourni, ce qui installera également npm.
LTS signifie Long Term Support. C’est la version stable qui bénéficie d’un support à long terme.
Installez l’interface en ligne de commande (CLI) d’Angular
La CLI (Command Line Interface) ou interface en ligne de commande est un outil indispensable pour créer, gérer et déployer des applications Angular. Nous allons l’installer globalement sur votre ordinateur à partir de la ligne de commande.
npm i -g @angular/cli
Le « i » signifie « install » et le « -g » indique à npm que nous voulons installer le package globalement sur notre ordinateur.
N.B. : Je travaille sur un Mac et il m’arrive parfois de rencontrer des problèmes de droits, comme des erreurs « EACCES » lors de l’installation. Si cela se produit, je vous invite à suivre le guide ci-dessous : Documentation NPM
Une fois l’installation terminée, tapez :
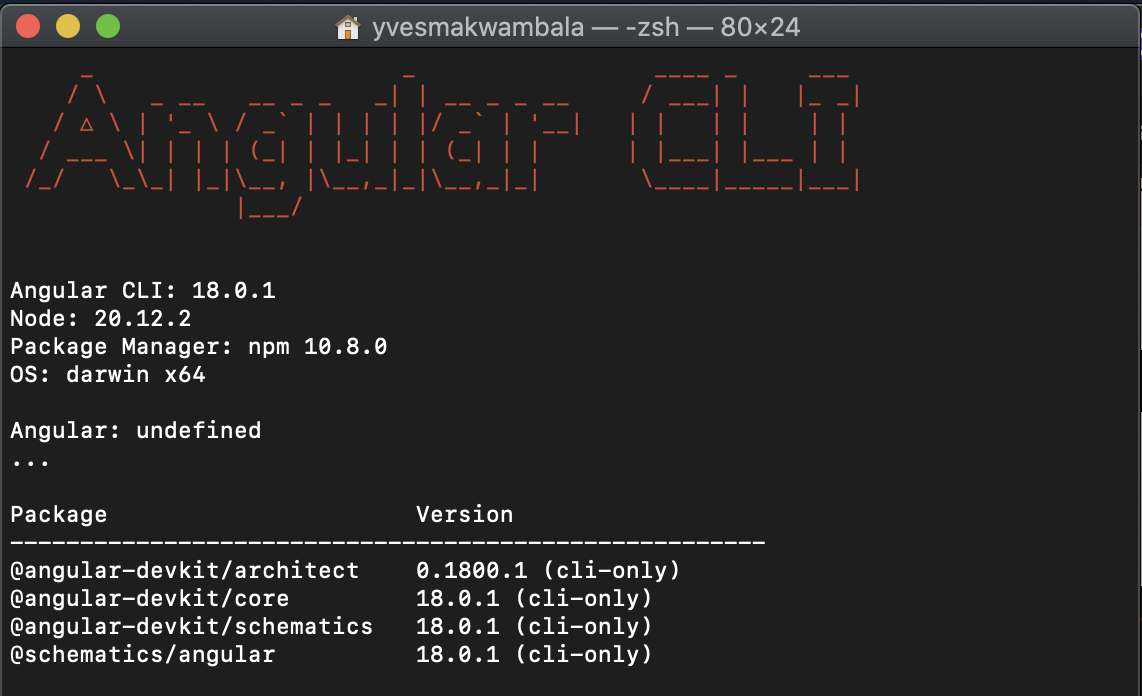
ng v
Vous pouvez consulter les détails de la version installée sur votre ordinateur en utilisant la commande ng de l’interface en ligne de commande (CLI) d’Angular.

Nous allons créer la structure de notre application de messagerie avec Angular/CLI.
Je me rends sur mon terminal et j’entre la commande suivante :
ng new mail --style=scss
La commande « ng new » va nous permettre de générer une nouvelle application Angular, installer les dépendances du projet, puis initialiser un dépôt Git.
Le flag « –style=scss » indique au CLI que nous souhaitons utiliser SCSS pour les styles à la place de CSS.
N.B : Les flags sont optionnels, vous n’êtes pas obligé de les spécifier.
Le CLI pourrait vous demander si vous souhaitez ajouter du SSR/SSG, choisissez Non.
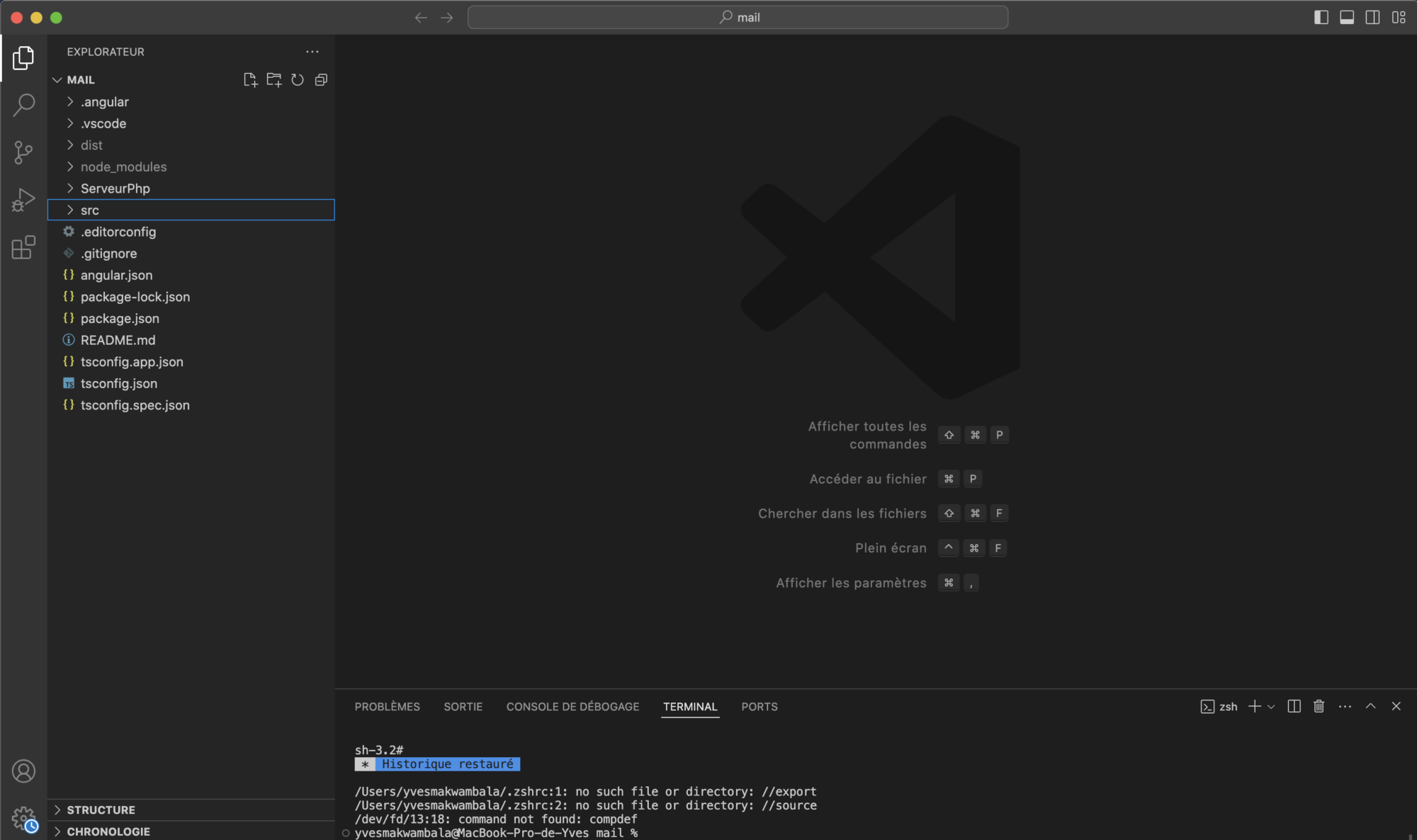
Une fois l’installation terminée, ouvrez le dossier de votre application à l’aide d’un éditeur de texte.
Pour ma part, j’utilise VS Code.

Remarque : Pour ceux qui utilisent VS Code et ne savent pas comment ouvrir un terminal, voici la procédure à suivre. Dans le menu en haut de VS Code, cliquez sur « Terminal », puis dans le menu déroulant, sélectionnez à nouveau « Terminal ».
Nous allons générer un composant en utilisant la ligne de commande suivante :
ng generate component mail
Une fois le dossier de courriels généré, vous y trouverez trois fichiers :
- mail.component.html
- mail.component.scss
- mail.component.ts
Nous allons générer un autre dossier.
ng generate service mail
Nous allons utiliser ce service pour connecter notre front-end à notre back-end.
Allez dans le fichier mail.component.html et écrivez le code suivant :
<div class="display">
<div class="container">
<div class="limit_cadre">
<section class="row">
<article class="col-lg-12">
<h2>Envoyer un mail simple</h2>
<p></p>
@if(send){
<p class="reponse">Votre message a été délivré avec succès.</p>
}
</article>
<form [formGroup]="sendMail">
<article class="col-lg-12">
<p>
<input type="email" placeholder="Saisir l'adresse email du destinataire" class="form-control" formControlName="mail" >
</p>
<p>
<input type="text" placeholder="Indiquer l'objet du message" class="form-control" formControlName="nom" >
</p>
<p>
<textarea placeholder="Rédiger votre message" formControlName="message" class="form-control" rows="7"></textarea>
</p>
<p>
<button class="form-control btn btn-primary" type="submit" (click)="onSendMail()" [disabled]="sendMail.invalid" >Envoyer</button>
</p>
</article>
</form>
</section>
</div>
</div>
</div>
Ouvrez le fichier mail.component.scss et écrivez le code suivant :
.display{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
.limit_cadre{
width: 50%;
margin: auto;
h2{
font-family: Arial, Helvetica, sans-serif;
font-size: 2em;
color: #00a98f;
text-align: center;
margin-bottom: 25px;
}
.reponse{
font-family:Verdana, Geneva, Tahoma, sans-serif;
font-size: 1em;
color: #6BA2FF;
text-align: center;
}
}
}
Veuillez ouvrir le fichier mail.component.ts et y insérer le code suivant :
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, ReactiveFormsModule, Validators } from '@angular/forms';
import { ServicesService } from '../../service/services.service';
import { Observable } from 'rxjs';
import { HttpClientModule } from '@angular/common/http';
@Component({
selector: 'app-mail',
standalone: true,
imports: [
ReactiveFormsModule,
HttpClientModule
],
templateUrl: './mail.component.html',
styleUrl: './mail.component.scss'
})
export class MailComponent implements OnInit {
sendMail!: FormGroup;
mailRegex!: RegExp;
mail!:Observable<any>;
send!:boolean;
constructor(
private formBuilder: FormBuilder,
private service: MailService
){}
ngOnInit(): void {
this.mailRegex = /^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$/;
this.sendMail = this.formBuilder.group({
nom:[null, [Validators.required]],
mail:[null, [Validators.required, Validators.pattern(this.mailRegex)]],
message:[null, [Validators.required]]
});
}
onSendMail():void{
this.service.addMail(this.sendMail.value).subscribe();
this.send = true;
this.sendMail.reset();
}
}
Ouvrez le fichier mail.service.ts et écrivez le code suivant :
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable(
{providedIn: 'root'}
)
export class MailService {
constructor(private http:HttpClient) { }
addMail(formulaireValue:{nom:string, mail:string, message:string}):Observable<any>{
return this.http.post<any>('http://localhost:8888/Tutoriel/mail/ServeurPhp/mail.php', formulaireValue);
}
}
N.B. : N’oubliez pas d’importer le module HttpClientModule.
Maintenant, nous allons écrire le code serveur en PHP qui nous permettra d’envoyer notre message.
Nous allons créer un fichier PHP nommé « mail.php » et y insérer le code suivant :
<?php
header ("Access-Control-Max-Age: 3600");
header ("Access-Control-Allow-Methods: POST, PUT, DELETE, UPDATE");
header ("Access-Control-Allow-Origin: * ");
header ("Content-Type: application/json; charset-UTF-8");
header ("Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With");
$postData = json_decode(file_get_contents("php://input"), true);
if(isset($postData['nom']) || isset($postData['mail']) || isset($postData['message'])){
if(empty($postData['nom']) || empty($postData['mail']) || empty($postData['message'])){
$errorMessageNull = [
"Message" => "Les champs sont obligatoires avant de soumettre votre formulaire."
];
$viewMessage = json_encode($errorMessageNull);
echo $viewMessage ;
return;
}
else{
if(!filter_var($postData['mail'], FILTER_VALIDATE_EMAIL)){
$errorMessageNull = [
"Message" => "Votre adresse e-mail n'est pas correcte."
];
$viewMessage = json_encode($errorMessageNull);
echo $viewMessage ;
return;
}else{
$sendMessage = true;
}
}
}else{
$errorMessageNull = [
"Message" => "Vous avez introduit une valeur non conforme."
];
$viewMessage = json_encode($errorMessageNull);
echo $viewMessage ;
return;
}
if(isset($sendMessage)){
$to = $postData['mail'];
$nom = $postData['nom'];
$message = $postData['message'];
$headers = 'From: votre_adresse_mail' . "\r\n" .
'Reply-To : votre_adresse_mail' . "\r\n" .
'X-Mailer : PHP/' . phpversion();
mail($to, $nom, $message, $headers);
$SendMessageUser = [
"Message" => "Votre message a été délivré avec succès."
];
$viewMessage = json_encode($SendMessageUser);
echo $viewMessage;
}
?>
Allumez votre serveur PHP. Ensuite, dans votre éditeur de code, lancez la commande suivante :
ng serve -o
Votre navigateur va être lancé et vous pourrez voir le résultat de votre travail.
Merci et à la semaine prochaine.