Bonjour et bienvenue,
Aujourd’hui, nous allons voir comment gérer la langue dans une application Angular, notamment comment changer la langue par défaut.
Prérequis
Cet exercice est simple et ne nécessite pas de connaissances avancées en Angular.
Installation
Commençons par installer Angular sur notre poste de travail.
sudo ng new langue --style=scss --skip-tests=true
Je viens de demander à Angular, via la ligne de commande, de créer un nouveau projet nommé “langue”.
Pour les options, j’ai utilisé la commande –style=scss afin d’indiquer que je souhaite utiliser SCSS au lieu de CSS. J’ai également ajouté l’option –skip-tests=true pour spécifier que je ne souhaite pas inclure les fichiers de test dans mon application.
N.B. : J’ai utilisé la commande sudo car je travaille sur un Mac, qui est basé sur un noyau Linux.
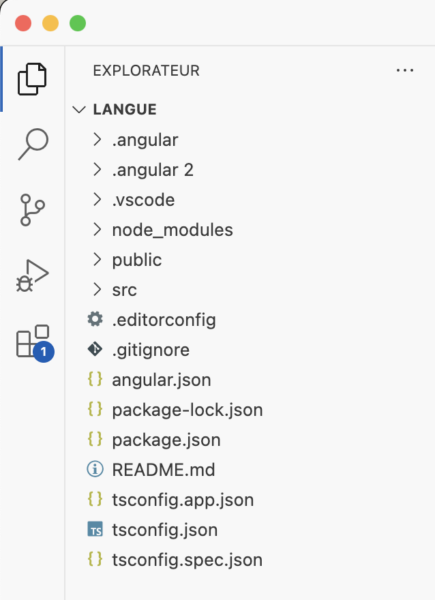
Vous pouvez ouvrir votre éditeur de texte et charger le projet. Pour ma part, j’utilise Visual Studio Code.

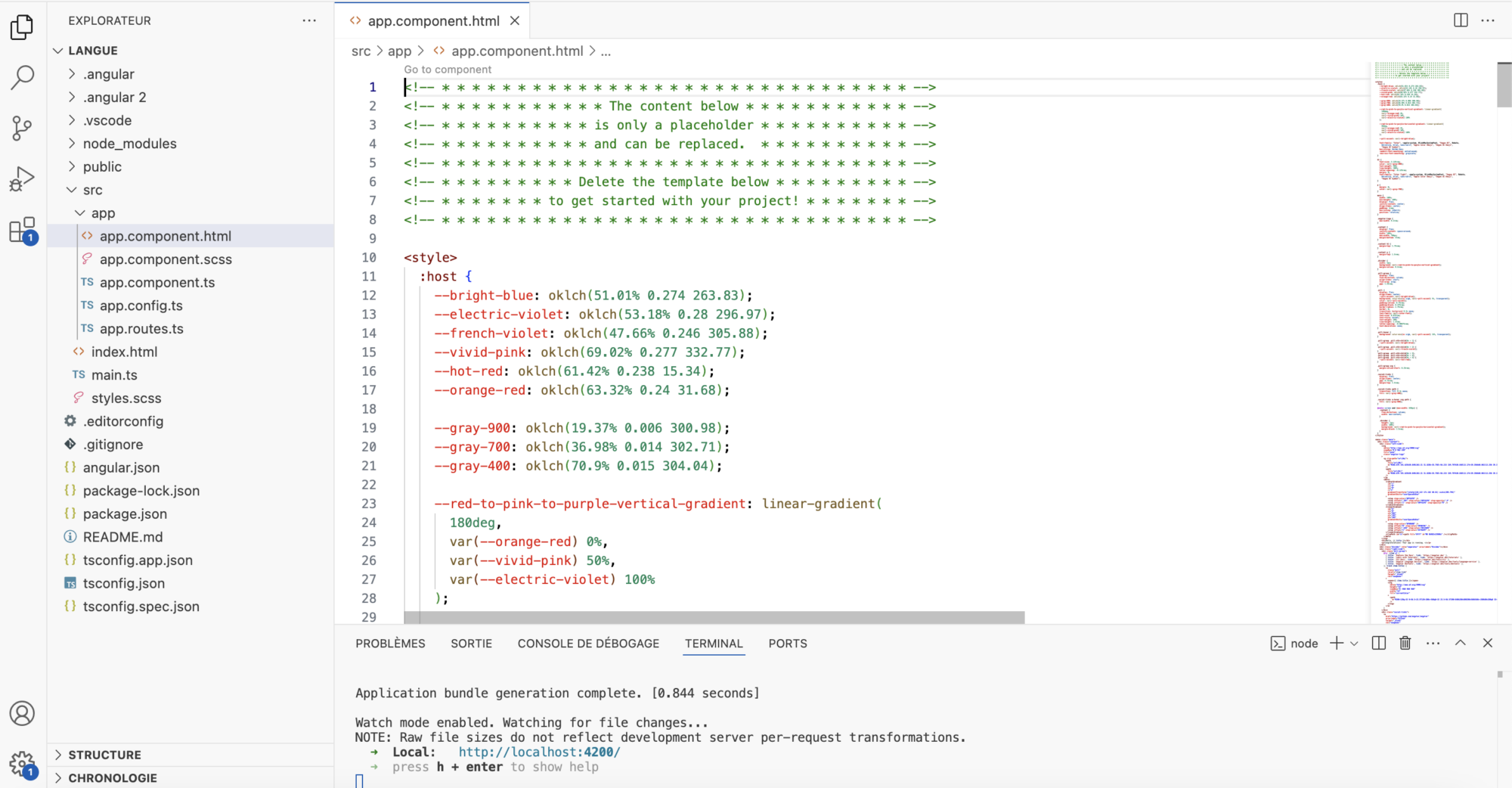
Une fois mon dossier ouvert, j’aperçois à gauche l’ensemble des fichiers de mon projet.
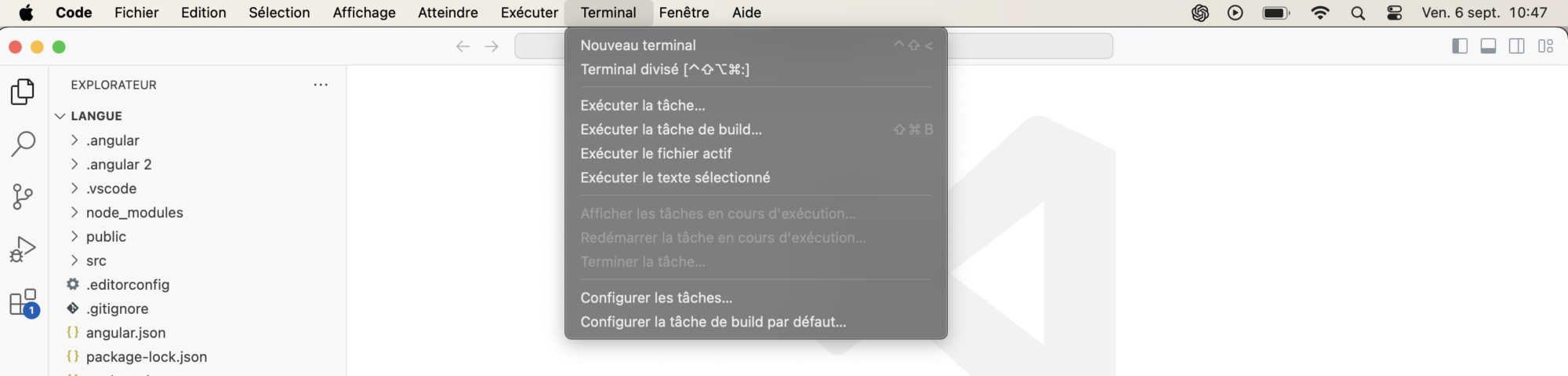
Je vais maintenant lancer le projet. Pour cela, dans mon éditeur de texte, je vais dans l’onglet ‘Terminal’ et, dans le menu déroulant, je clique sur ‘Nouveau terminal’.

Une nouvelle fenêtre s’ouvrira en bas de votre éditeur.

Je vais lancer mon application en utilisant la commande « ng serve -o ». Cela ouvrira automatiquement l’application dans votre navigateur par défaut.

C’est la première fois que vous lancez votre application, et cette page est une page par défaut. Nous allons la personnaliser pour les besoins de notre exemple.
Pour notre exemple, la langue par défaut de notre application est l’anglais. Nous allons la changer en français.
Nous allons créer une pipe qui affichera la date ainsi qu’une valeur monétaire.
Dans notre éditeur, cliquez sur ‘src/app/app.component.html’.

Dans le fichier, supprimer tout.

Voici les fichiers sur lesquels je vais travailler :
- app.component.ts
- app.component.html
- main.ts
- app.config.ts
Nous allons commencer par le fichier app.component.ts.
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
title = 'langue';
}
Voici à quoi ressemble notre fichier actuellement. Nous allons importer deux pipes pour illustrer notre exemple.
import { CurrencyPipe, DatePipe } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [
RouterOutlet,
DatePipe,
CurrencyPipe
],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
title = 'langue';
dateDuJour:Date = new Date();
}
En observant attentivement, vous remarquerez que j’ai ajouté DatePipe et CurrencyPipe dans les imports.
j’ai aussi déclarer une dateDuJour.
Maintenant, dans le fichier app.component.html, je vais écrire ce qui suit :
<h1>Changer la langue par défaut d’Angular</h1>
<p>Nous sommes vendredi {{dateDuJour | date: 'longDate' }} et je viens de recevoir mon ordinateur, qui m'a coûté {{344.36 | currency}}.</p>
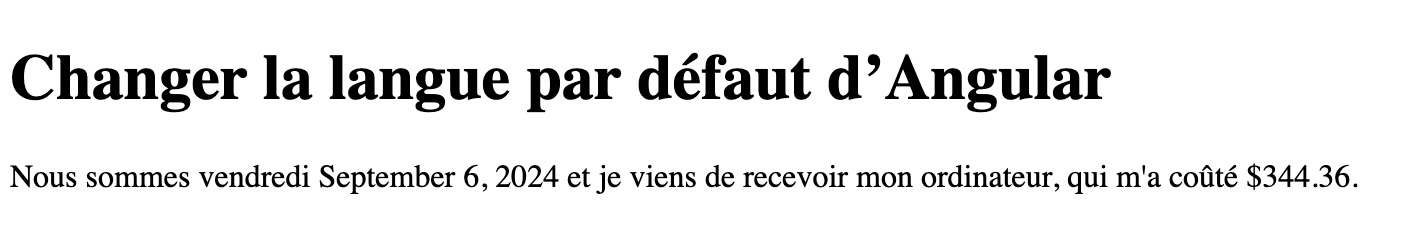
Une fois l’enregistrement effectué, je vous invite à consulter le résultat dans votre navigateur.

Vous constaterez que la date et la valeur monétaire sont au format anglo-saxon.
Nous allons traduire le texte (Date et Valeur monétaire) en français. Pour ce faire, ouvrez le fichier main.ts, qui ressemble à ceci :
import { bootstrapApplication } from '@angular/platform-browser';
import { appConfig } from './app/app.config';
import { AppComponent } from './app/app.component';
bootstrapApplication(AppComponent, appConfig)
.catch((err) => console.error(err));
Je vais le mettre a jour :
import { bootstrapApplication } from '@angular/platform-browser';
import { appConfig } from './app/app.config';
import { AppComponent } from './app/app.component';
import { registerLocaleData } from '@angular/common';
import * as fr from '@angular/common/locales/fr';
registerLocaleData(fr.default);
bootstrapApplication(AppComponent, appConfig)
.catch((err) => console.error(err));
Je vais maintenant apporter des modifications au fichier app.config.ts, qui ressemble actuellement à ceci :
import { ApplicationConfig, provideZoneChangeDetection } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [provideZoneChangeDetection({ eventCoalescing: true }), provideRouter(routes)]
};
Maintenant, je vais apporter les modifications.
import { ApplicationConfig, provideZoneChangeDetection, LOCALE_ID } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [
provideZoneChangeDetection({ eventCoalescing: true }),
provideRouter(routes),
{
provide: LOCALE_ID, useValue: 'fr-FR'
}
]
};
Je vous invite à regarder votre application et vous allez voir les changement.